Essere un vero sviluppatore web, non vuol dire servirsi di pesanti programmi WYSIWYG come si vuol far credere. Per scrivere dell’ottimo codice in html/xhtml, css, php, ruby, javascript e così via, basta un semplice editor di testo.

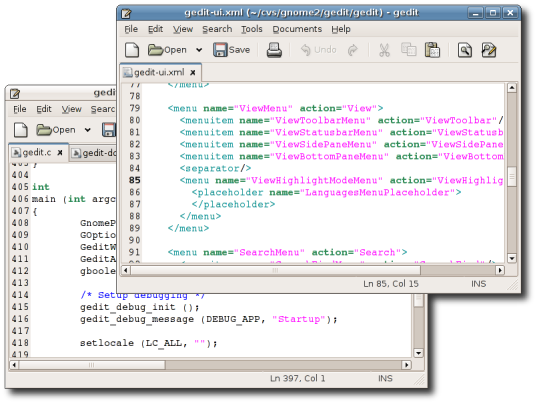
In rete, poi, se ne possono pescare a decine di questi programmi. GNOME ha il suo editor di testo: Gedit. Questo programma, se personalizzato a dovere, può sfruttare tutta la propria potenza e diventare un ottimo IDE web: GIW (Gedit IDE Web). Caratteristiche di GIW:
- Stabilità. Nessun crash e nessuna perdita di dati. Indispensabile per lavorare con tranquillità.
- Sintassi evidenziata. Come ogni ottimo IDE che si rispetti, la sintassi dei vari linguaggi è evidenziata in colori differenti.
- Righe numerate.
- Guida sul margine destro.
- Rientro automatica.
- Schede personalizzabili.
- Parentesi evidenziate ed abbinate.
- Pannello laterale con supporto alla ricerca con FTP, SFTP, SSH, etc.
- Pannello laterale con supporto ai tag degli elementi XHTML, alle proprietà dei CSS ed alle funzioni PHP.
- Frammenti di libreria e “Tab Triggins” .
- Validatore di HTML.
- Pulizia del codice HTML.
- Controllo del codice PHP.
- Pulizia del codice PHP.
- Supporto al manuale on-line di PHP.
- Selettore di colori.

Trasformiamo Gedit in GIW Come primissima operazione da compiere, installiamo il pacchetto gedit-plugins e exuberant-ctags. Installati questi pacchetti, apriamo Gedit e andiamo su Modifica -> Preferenze. Nella scheda Vista selezioniamo:
- Mostrare i numeri di riga.
- Evidenziare la riga corrente.
- Mostrare il margine destro e settarlo a 80.
- Evidenziare la parentesi corrispondente.
Nella scheda Editor selezioniamo:
- Inserire spazi invece di tabulazioni.
- Ampiezza tabulazione: 4.
- Attivare rientro automatico.
- Salvataggio automatico del file corrente ogni 10 minuti (opzionale ma consigliato).
Nella scheda Plugin selezioniamo:
- Completamento parentesi.
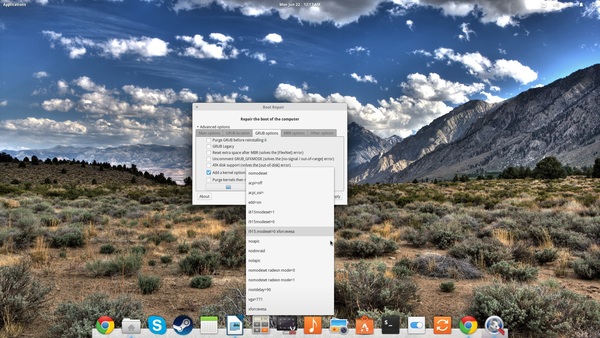
- Esplorazione file. Per abilitare anche il supporto alla scrittura sui siti FTP, dobbiamo configurare un parametro in Gconf-editor. Se questo programma non fosse installato, provvedete a farlo a seconda della vostra distribuzione. Una volta accertati della presenza di questo programma, premiamo ALT+ F2 e scriviamo gconf-editor. Da qui, dirigiamoci in /apps/gedit-2/preferences/editor/save e cerchiamo la chiave writable_vfs_schemes. Doppio click e dalla finestra Modifica chiave premiamo Aggiungi e infine scriviamo ftp. Diamo OK fino a tornare su Gconf e chiudiamolo. Ora abbiamo abilitato Gedit a leggere e scrivere sui siti FTP;
- Elenco dei tag. Per rendere completo questo plugin con i tag relativi alle proprietà dei css, delle funzioni php, e degli elementi/attributi di xhtml, scarichiamo questo file e copiamolo con i privilegi di root in /usr/share/gedit-2/taglist/.
- Selettore colore.
- Snippet.
- Strumenti esterni. Per completare questo plugin, scarichiamo il file gnome external tools ed etraiamolo. Ora apriamo la cartella Home e premiamo CTRL + H. In questo modo potrete vedere i file nascosti. Andate in .gnome2/gedit/ ed incollate dentro il contenuto della cartella appena estratta, sovrascrivendo quello che è già presente. Da questo momento in poi, avrete a disposizione un validatore per XHTML e PHP;
- Class Browser Plugin. Questo plugin deve essere installato. Per fare questa operazione, scarichiamo l’archivio corrispondente da qui. Ora estraiamo l’archivio e copiamo solo il contenuto come per il plugin precedente in .gnome2/gedit/plugins/, dove la cartella plugins dovrete crearla voi. Ora, per attivare questo plugin, andate su Modifica -> Preferenze e infine alla voce Plugin. Da qui abilitate la voce Class Browser. Come ultima operazione, per vedere il plugin, riavviate Gedit e poi andate su Visualizza -> Riquadro laterale.
- Un plugin analogo a Class Browser Plugin è Gedit Symbol Browser Plugin. Questo plugin è scaricabile da qui ed al momento è disponibile per una facile installazione solo per i possessori di Ubuntu (download del pacchetto qui, poi estrarre l’archivio e metterlo dentro la cartella .gnome2/gedit/). Per tutti gli altri bisogna compilare il plugin con i sorgenti di Gedit.
Grazie a questa piccola personalizzazione, ora avrete il vostro Gedit IDE Web che occupa in memoria appena 15 Mb a differenza di tanti altri IDE che compiono le stesse operazioni ma utilizzando molta più memoria. di Gianfranco Limardo - TuxJournal.net